Gracias a la combinación entre el lenguaje visual y el de la interactividad, las imágenes también pueden constituirse en un medio integrador de la experiencia didáctica, cualidad que hasta ahora sólo podíamos atribuirle al lenguaje verbal, ya sea oral o escrito.
Las relaciones establecidas por la interacción aportan significado y reducen la polisemia de las imágenes, y lo logran implicando al usuario, hecho que posibilita un aprendizaje más emocional y participativo.
Exploremos algunos ejemplos de aplicaciones y materiales didácticos en los que la imagen actúa como medio integrador de los distintos núcleos de conocimiento:
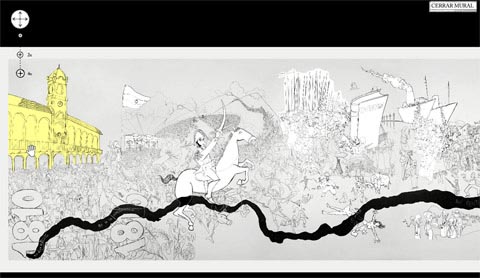
El Mural Bicentenario fue realizado por el dibujante Miguel Rep en Buenos Aires y Tucumán. En base a su obra, la Casa Nacional del Bicentenario, el Canal Encuentro y el portal educ.ar desarrollaron conjuntamente una versión interactiva. Esta propuesta se complementa con material audiovisual de la serie Historia de un país. Argentina siglo XX, del Canal Encuentro, y con recursos para trabajar en el aula del portal educ.ar.
Mural Bicentenario

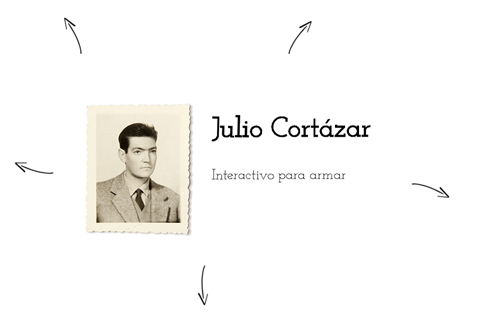
Julio Cortázar, interactivo para armar recrea un recorrido por la vida del escritor, sus lugares, objetos, entrevistas y su obra. El material fotográfico estimula la curiosidad, propone un estilo de exploración lúdico y fantasioso en el que las posibilidades de interacción esconden secretos detrás de las imágenes e introducen a la sección de "Cortázar en el aula" donde se proponen actividades didácticas.
Julio Cortázar, interactivo para armar

En otros casos, la imagen no integra la experiencia didáctica sino que directamente la constituye, por ejemplo, en el Tour virtual de la capilla Sixtina, una aplicación inmersiva que simula un entorno de realidad virtual. Permite realizar distintas aproximaciones a la obra de Miguel Ángel, como si estuviéramos dentro del recinto:
Tour virtual de la capilla Sixtina

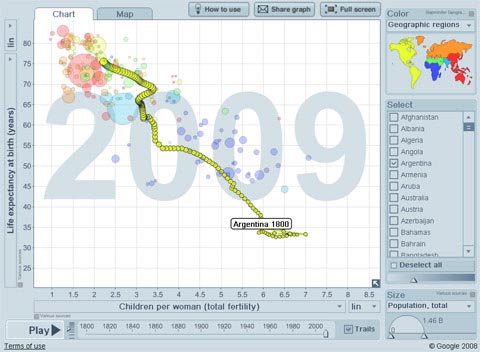
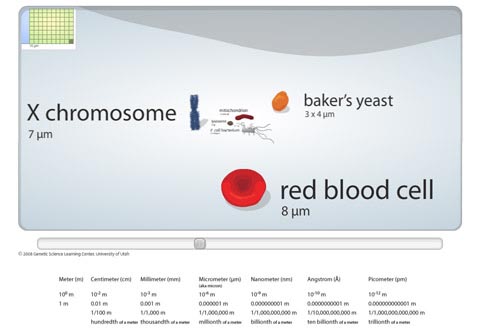
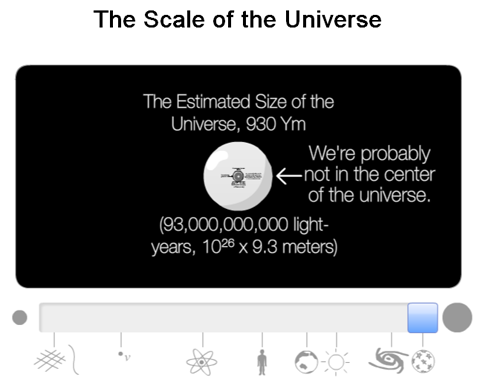
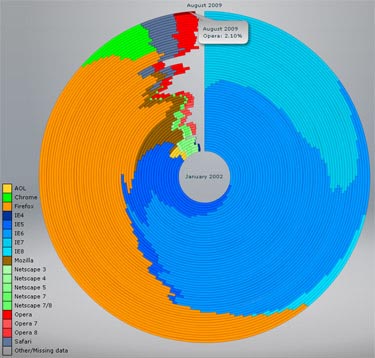
En la clase 2 describimos las cualidades didácticas que se obtienen al integrar textos e imágenes en gráficos bimedia con distintos niveles de visualización y presentamos a las infografías estáticas como una de las mejores formas de representación de la información, por su grado de síntesis, precisión y articulación de lenguajes (texto, grafismo, narrativa del cómic, estadística, cartografía, etcétera).
Estas representaciones adquieren una renovada capacidad didáctica si se las combina con la interactividad, ya que incorporan todas las ventajas aportadas por este lenguaje: evidencian las relaciones entre los distintos nodos de información, pueden desarrollar contenidos en una dimensión temporal no necesariamente lineal y permiten al usuario el control de los eventos.
Ejemplos de infografías interactivas
How the human brain works

Otros ejemplos pueden explorarse desde esta selección realizada por la empresa Socialmood.