El soporte físico de las aplicaciones interactivas es la pantalla. En ellas se despliega su interfaz gráfica: el escenario donde se desarrolla la integración multimedia y la experiencia exploratoria, manipulativa y/o contributiva de la interactividad.
Conocer sus características técnicas es fundamental para diseñar productos que tengan buena visualización en el equipamiento informático de la mayor cantidad de usuarios, sobre todo si se tiene en cuenta la creciente diversificación de tamaños de pantallas disponibles, desde los pequeños smartphones hasta las pantallas con resolución full HD.
Los principales parámetros a considerar son:
- Resolución de la pantalla
- Proporción de escala

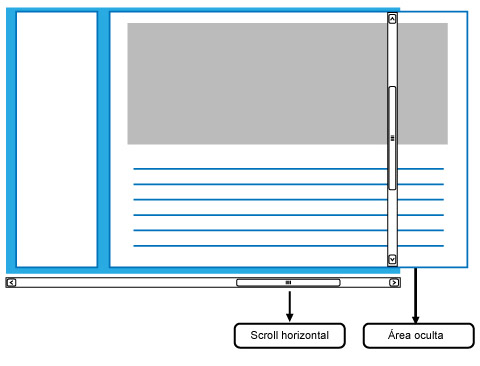
En el apartado Resolución de pantalla de la clase 2, estudiamos esta característica en relación a la importancia de dimensionar correctamente el ancho de las imágenes. Ahora retomamos el tema para definir las medidas de ancho recomendadas para toda la página web.
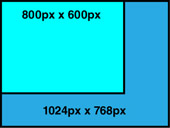
Recordemos que la resolución de la pantalla es la cantidad de píxeles de ancho y alto que soporta cada monitor o dispositivo. La resolución estándar para páginas web es de 800 x 600 píxeles y de 480 píxeles de ancho para dispositivos móviles , aunque se procura que la maquetación de los sitios tenga un diseño adaptativo, es decir que se visualicen en una gran diversidad de resoluciones y escalas. Estas especificaciones se establecen desde el World Wide Web Consortium (W3C), organización que determina los estándares para el desarrollo e implementación de las páginas web.
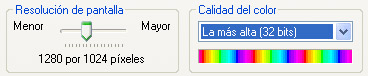
En los sistemas operativos de Windows estas variables se configuran desde “Panel de control > Pantalla” y las capacidades para optimizarlas en cada computadora dependen de la combinación de posibilidades técnicas del monitor y de la tarjeta de video que le envía la información gráfica.



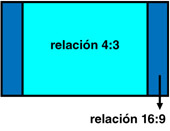
La escala de pantalla dimensiona la proporción o relación de aspecto que se establece entre el ancho y la altura y estipula la diferencia existente entre estas dos magnitudes.
Hasta hace poco tiempo, la mayoría de los monitores se correspondían con proporciones de 4:3 para el ancho y la altura respectivamente. En la actualidad, esta proporción se disputa el mercado con la relación 16:10 o 16:9 de las pantallas de notebooks y monitores anchos, diseñados para la visualización de la televisión digital y las películas cinematográficas en línea.