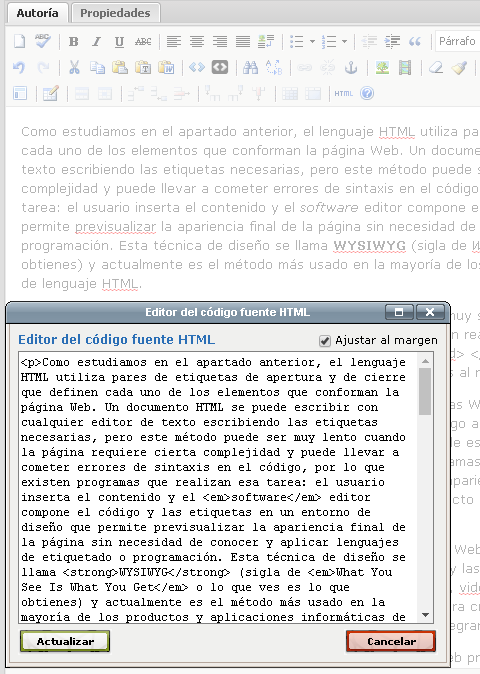
Como estudiamos en el apartado anterior, el lenguaje HTML utiliza pares de etiquetas de apertura y de cierre que definen cada uno de los elementos que conforman la página web. Un documento HTML se puede componer con cualquier editor de texto escribiendo el contenido y las etiquetas necesarias, pero este método puede ser muy lento cuando la página requiere cierta complejidad y puede llevar a cometer errores de sintaxis en el código, por lo que existen programas que realizan esa tarea: el usuario inserta el contenido y el software editor compone el código y las etiquetas en un entorno de diseño que permite previsualizar la apariencia final de la página sin necesidad de conocer y aplicar lenguajes de etiquetado o programación. Esta técnica de diseño se denomina WYSIWYG (sigla de What You See Is What You Get o lo que ves es lo que obtienes) y actualmente es el método más usado en la mayoría de los productos y aplicaciones informáticas de edición de lenguaje HTML.
Los editores de páginas web disponen de un entorno de edición que traduce a código HTML el diseño que realizamos. Por ejemplo, cuando escribimos un correo electrónico, en realidad estamos editando un archivo HTML: el software crea por nosotros esa estructura de tags <html> <head> </head> <body> </body> </html> y agrega las demás etiquetas según el contenido y el diseño que le asignemos al mensaje.
Metodología de edición WYSIWYG

ExeLearning es un programa WYSIWYG de edición de páginas web que incorpora algunas ventajas comparado con otros editores gratuitos y de código abierto: también crea el código HTML y las etiquetas de los elementos que se integran, permite incluir todo tipo de contenido multimedia (texto, gráficos, sonido, video, animaciones, enlaces internos y externos) y genera una estructura de exploración especialmente diseñada para crear hipermedias didácticos; pero además provee de un amplio repertorio de dispositivos (llamados iDevices) para integrar actividades interactivas y recursos didácticos.
El programa se ejecuta dentro de una ventana del navegador web predeterminado en cada computadora, aunque las páginas creadas se pueden navegar con cualquier explorador de Internet. Al finalizar la edición de un hipermedia se lo puede exportar como un paquete de contenido SCORM o IMS (estándares para la creación de contenidos didácticos) o como un sitio web tradicional. En cualquiera de los casos estará listo para ser implementado en cualquier campus o plataforma de educación virtual.
ExeLearning genera automáticamente:
- Un encabezado para el título de apartado o sección de cada página web.
- Un sistema de exploración lineal que permite navegar el contenido desde la primera hasta la última página.
- Un menú contextual en donde aparece el índice organizado según el criterio asignado a la estructura de contenidos, en el que cada página es un ítem del índice y puede explorarse de modo multilineal y jerárquico.
Además, dispone de varios estilos de diseño -en realidad distintos archivos CSS- que al reemplazarlos, modifican la apariencia integral del sitio web.
Processing es una herramienta de producción profesional para crear imágenes, animaciones e interacciones basadas en su lenguaje de programación.
Wix y Weebly son aplicaciones que brindan el entorno para la edición de sitios web basados en la tecnología de Adobe Flash.