En esta fase se crean todos los enlaces externos a páginas disponibles en la web y los enlaces internos que comunican entre sí a las distintas páginas de su MDM.
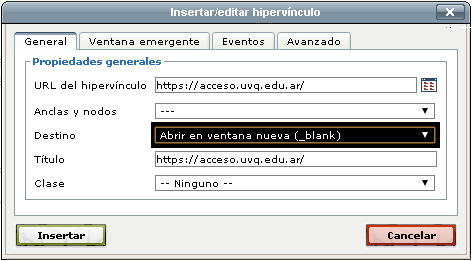
El método para insertar enlaces externos es idéntico al que utilizan en los foros del campus virtual: hay que seleccionar la palabra de enlace, presionar el ícono Insertar/editar hipervínculo, pegar la URL completa en la casilla de enlaces y elegir donde se abrirá la página de destino. Es importante que los enlaces externos se abran en una ventana aparte para que los usuarios no pierdan de vista la página del MDM al presionar esos hipervínculos. Ese comportamiento se configura desde la pestaña Destino, asignando el método Abrir en ventana nueva (_blank) resaltado en la siguiente captura de pantalla:

Los hipervínculos internos deben conectar cualquier relación de continuidad que se manifieste entre las distintas páginas de su estructura, a excepción de los enlaces de página anterior y siguiente, que se crean automáticamente al exportar el sitio.
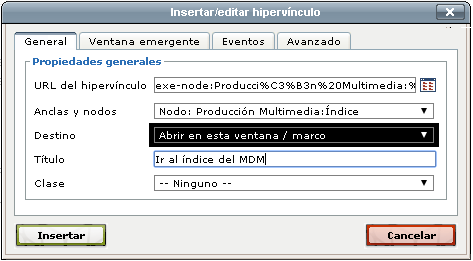
Para incorporar enlaces internos se usa un método similar al caso anterior, solo que ahora deberá elegir la página de destino desde la Pestaña de Anclas y Nodos, en lugar de introducir una URL desde la casilla de links.
A diferencia de los enlaces externos, la lógica para vínculos internos es que en la pestaña Destino se asigne que la página enlazada reemplace a la página actual (Abrir en esta Ventana/marco). Esta es la opción por defecto en la pestaña Destino, de modo que no necesitan modificarla al crear este tipo de enlaces.

En ambos tipos de enlaces, consideren si corresponde completar la descripción de la pestaña Título. Este atributo permite mostrar información adicional cuando se posiciona el cursor del mouse sobre un enlace, ya que se genera un comportamiento de anticipación al clic, y es una buena práctica de usabilidad web: sirve para mostrar la URL completa cuando el texto del enlace no coincide exactamente con esa dirección web, o se usa el método de URL abreviadas, o cuando no resulta demasiado evidente el contenido de destino de un enlace interno.
Pueden diferenciar los enlaces internos de los externos, asignando un color diferente para cada clase de vínculos. Si no asignan ningún color, ambos tipos de enlaces tendrán el color que el estilo CSS de eXe les aplique por defecto.
Importante: tengan en cuenta que la vista de diseño o el entorno de edición de eXe no permiten comprobar con exactitud el funcionamiento de los hipervínculos. Los enlaces internos no direccionan a otras páginas de mismo proyecto, y los externos siempre se abrirán en una ventana aparte, aunque no se hayan configurado con esa característica; en ambos casos, para no salir de la página que se está editando y perder los últimos cambios.
Si desean comprobar efectivamente el destino de un enlace, externo o interno, conviene hacerlo desde la Visualización previa que se obtiene desde el menú Utilidades, o exportando el proyecto como Sitio web.