Usualmente el tamaño de las fuentes (font-size) se mide a partir de la altura del carácter: la unidad de medida más frecuente para designar la altura es el punto (Pt).
1 punto equivale a 0,3527 mm o, lo que es lo mismo, 1/72 de pulgada.
En diseño digital también se suele medir la altura por la cantidad de píxeles (Px). Otra forma de medir los caracteres es por su ancho; en ese caso se mide en picas.
1 pica equivale a 1/6 pulgada.
Otra unidad que se utiliza cada vez más en diseño web es el em; se trata de un sistema de medida procedente de los tiempos en que la imprenta utilizaba caracteres de plomo:
1 em es el ancho de la letra "m" de una determinada tipografía.
Las últimas especificaciones para estilos en cascada (CSS) retoman esta unidad de medida y recomiendan utilizarla en lugar de usar puntos o píxeles: al tratarse de una unidad relativa, se adapta mejor a las distintas resoluciones de pantalla.
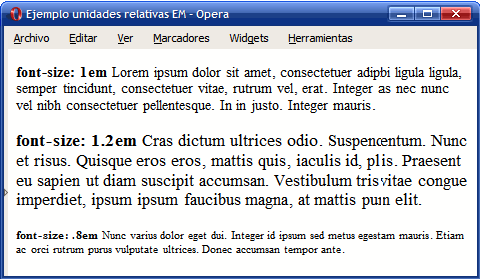
Uso de la unidad em

Ejemplo de tamaño de letra definido con la unidad relativa em.
Fuente: <librosweb.es/>