El video complementado con la interactividad se convierte en un objeto doblemente dinámico: al movimiento del registro original se suma el que le proporciona el usuario con sus acciones. Estas tecnologías crean nuevas posibilidades en el ámbito didáctico y el diseño multimedia.
La interacción en los videos puede darse por varios métodos:
- Áreas sensibles
- Encuadres panorámicos
- Estructuras narrativas multilineales
Aunque aún no abundan demasiados ejemplos de uso didáctico, veamos algunos casos diseñados con otros fines, para explicar cada método:
Áreas sensibles
Los videos interactivos con áreas sensibles disponen de botones integrados a la imagen que, al clicquearlos, activan la reproducción de algunas de las secuencias que lo componen, no necesariamente de modo lineal; o bien continúan con la reproducción pero despliegan información complementaria.
Crimeface es una película interactiva dirigida por Krishna Stott. Está compuesta por veinte fragmentos de video que mezclan formatos convencionales para crear una hipernarrativa episódica compuesta por elementos de cine, música, literatura y videojuegos. La acción transcurre en la ciudad de Unión, una metrópoli del norte de Europa. El protagonista es convocado para resolver el caso de un asesinato espeluznante. Resulta muy interesante la división a pantalla doble como formato, se utilizan muy bien los recursos del lenguaje audiovisual y la interacción se realiza mediante áreas sensibles y un menú con botones que indica las instancias seleccionables.
Crimeface

Neon Bible es un videoclip dirigido por Vincent Morisset en el que se interactúa con el cantante modificando su comportamiento mediante movimientos y clics del mouse.
Neon Bible

Utilizando el mismo método, la empresa de diseño BooneOakley ha utilizado Youtube como servidor para alojar su sitio web; cada página es un video que incluye un menú interactivo (a la izquierda) desde el que podemos acceder a las distintas secciones.
BooneOakley.com
Encuadres panorámicos
Los videos que permiten modificaciones en el encuadre utilizan una tecnología similar a Google Street View pero usando filmaciones en movimiento en lugar de fotografías estáticas. Un dispositivo con varias cámaras y lentes registra en las seis direcciones del volumen de un cubo. Además del movimiento registrado originalmente, el usuario puede dirigir las cámaras en 360º con el puntero del mouse. Algunos de estos videos interactivos solo permiten la visión panorámica y otros incluyen acercamientos del zoom.
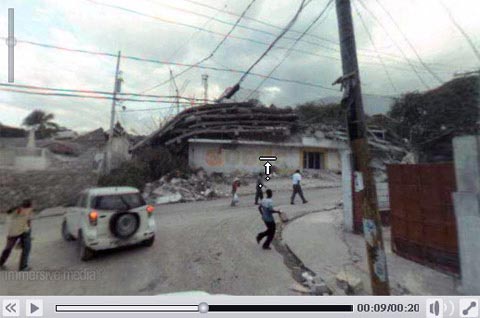
360º coverage in Haiti es una cobertura de la CNN del desastre en Haití luego del terremoto del año 2010, utilizando esta tecnología desarrollada por la empresa Immersivemedia.
360º coverage in Haiti

Stonemilker es un videoclip de Björk dirigido por Andrew Huang, que permite una experiencia de realidad virtual de 360 grados.
Stonemilker
Estructuras narrativas multilineales
Otra alternativa consiste en los videos convencionales fragmentados en varias secuencias que utilizan una estructura multilineal similar a la de “Elige tu propia aventura”. Al final de cada escena existe más de una opción de reproducción, creando narraciones hipermediales.
Choose A Different Ending es un ejemplo de narración hipermedial en la que al final de cada escena el usuario selecciona alternativas de recorridos que se bifurcan. El uso de planos subjetivos aporta mucha inmersión y una adecuada carga dramática.
Choose A Different Ending
Además de estos tres métodos, existen otros más experimentales, aunque por lo general explotan estos modelos o son el resultado de la combinación de ellos. Como ejemplo puede interactuar con algunas de las producciones del realizador Vincent Morisset, disponibles en <http://www.vincentmorisset.com/>.
Just a reflektor es un video interactivo de la canción Reflektor de Arcade Fire. Explora el concepto de conexión en la narración, y para ello incorpora un rastreador de la visión en la cámara de los teléfonos y efectúa su seguimiento. Este comportamiento también puede experimentarse con los movimientos del mouse.
Just a reflektor

