En esta práctica se integrarán todos los elementos textuales del documento de diseño, ubicando los párrafos de contenido en cada una de las páginas del sitio web de su material didáctico. Para ello hay que:
- Abrir con eXe la estructura del MDM creada en la práctica anterior.
- Insertar un iDevice de texto libre en cada página del sitio web.
- Copiar los párrafos desde el documento de diseño.
- Integrar los párrafos dentro del iDevice de texto libre que insertaron en cada página web, utilizando el método de pegar texto sin formato.
- Aplicar las variaciones de fuentes que hayan contemplado en el documento de diseño (tipografía multiplataforma, negritas, itálicas, color, tamaño de letra, subtítulos, etc.)
En eXe es importante diferenciar dos estados de la interfaz: la vista de diseño y el entorno de edición. El primer estado muestra un aspecto similar al que tendrá la página web cuando sea publicada en un servidor y el segundo estado es el que permite integrar los contenidos y diseñarlos. Recuerden que también pueden verificar los avances del diseño desde el menú Utilidades> Visualización previa, para comprobar la apariencia que tendrá el MDM al exportarlo.
El iDevice de texto libre
Un iDevice es un armazón o contenedor prediseñado para alojar los contenidos. eXeLearning provee distintos tipos de contenedores, cada uno para una clase diferente de contenido. A fin de simplificar el aprendizaje, en este seminario introductorio sólo utilizaremos el que se llama “texto libre”. Luego de finalizado el curso, seguramente querrán experimentar los resultados que se pueden obtener usando los demás recursos.
Estos dispositivos se insertan en las páginas de la estructura creada en la actividad anterior, seleccionando su nombre en la lista lateral del área de iDevices.
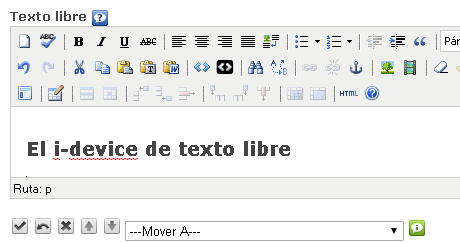
Disponen de un menú superior con íconos para controlar la edición del diseño HTML, de un modo muy similar a como diagraman un correo electrónico; un bloque intermedio donde pegarán el contenido y unos botones ubicados en la parte inferior, para administrar los cambios generados, como muestra la siguiente imagen:

Los botones del menú inferior, cumplen las siguientes funciones:
El tilde se utiliza para aprobar las modificaciones realizadas. Una vez terminada la edición, hay que presionar ese ícono para volver a la vista de diseño de la página.
La flecha deshace los cambios realizados.
La cruz elimina el contenedor completo y todo lo que se haya diseñado en su interior.
Es posible integrar varios iDevices, uno debajo de otro. Por defecto, cada nuevo contenedor se posiciona luego del último iDevice existente en cada página. Las flechas ascendente y descendente permiten reubicar el contenido y su armazón en otra posición de la misma página.
El cuadro –Mover A- permite reubicar el iDevice en otra página diferente, desplegando las opciones de las distintas páginas HTML que integran la estructura.
El ícono de información muestra ayuda contextual referida al tipo de recurso que se está editando.
Cuando se usa el modo de vista de diseño, aparece el ícono de un lápiz que permite cambiar al modo de edición. El contenido de un iDevice puede actualizarse tantas veces como sea necesario.