Los archivos audiovisuales se pueden insertar integrándolos dentro del proyecto de eXe desde el ícono Insertar/ Editar medio embebido tal como se indica en la practica "insertando vídeo y audio" pero este método conlleva varias desventajas:
- En primer lugar podemos mencionar el problema legal: si no somos los propietarios de los derechos de distribución, estaremos violando uno de los derechos comerciales de la propiedad intelectual.
- Pero aún si somos los autores del video, integrarlo junto a los contenidos del mismo modo que hacemos con las imágenes, incrementa notablemente el peso del sitio del MDM, a tal punto que luego no podremos subirlo a algunas plataformas o campus virtuales, debido a las restricciones de peso de archivos.
- Además, este método requiere que nuestros usuarios tengan instalados en sus navegadores los plugins para reproducir archivos de Windows Media Player, Quicktime o Real Media, todos muy pesados de descargar y disponible en un porcentaje reducido de computadoras y dispositivos móviles.
- También puede ocurrir que nuestros usuarios cuenten con estos plugins pero no con los codec con los que se comprimieron los archivos de videos.
- En otros casos, el usuario dispone de todos esos requerimientos, pero las plataformas donde se aloja el MDM restringen ese tipo de contenido o no lo reconoce, generando alertas similares a las siguientes:



Ejemplos de alertas que impiden la reproducción de videos en línea cuando fueron integrados al sitio web.
Para evitar estos inconvenientes, lo más recomendable es publicar los archivos audiovisuales en algún servidor de videos (Youtube, Teachertube, Vimeo, etcétera) y embeberlos en el MDM desde sus URL originales. El método consiste en:
- Acceder al video y visualizar el código para embeberlo.
- Configurar en el servidor de videos, la apariencia con que queremos visualizarlo dentro del MDM.
- Copiar el código Html necesario para esa configuración.
- Pegarlo en el editor de eXeLearning.
Paso a paso
- Visualizar en Youtube el video que se desea embeber.
- Presionar el botón Compartir.
- Presionar el botón Insertar vínculo (en Chrome) o Incorporar (en Firefox). Al seleccionar esta opción, aparecerá un cuadro que contiene el código HTML necesario.
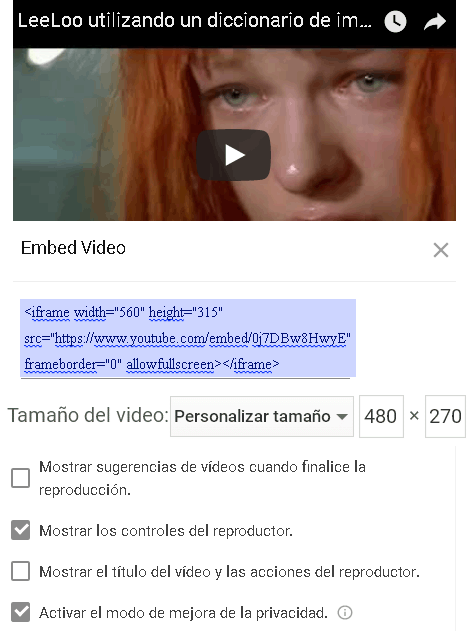
- Presione el botón "Mostrar más". Debajo aparecen cuatro casillas de verificación. Debe desactivar la opción de "Mostrar videos sugeridos cuando termina el video" y la que dice "Mostrar título del video y acciones del reproductor".
- Tildar las casillas de "Mostrar controles del reproductor" y la de "Activar el modo de privacidad mejorada".
- En el área llamada Tamaño del video despliegue las opciones para seleccionar la opción "Personalizar tamaño" y escriba "480" en el primer campo vacío, correspondiente al ancho. Esa magnitud determinará la medida correspondiente a la altura, que aparecerá automáticamente en el segundo campo.
- Seleccione y copie el código HTML que se configuró encima de estas opciones para pegarlo en el editor de eXeLearning.

Procedimiento para obtener el código HTML necesario para embeber el video.
Una vez efectuados estos ajustes hay que:
- Copiar todo el código Html que se ha configurado en la página de Youtube (destacado en color azul).
- Ir a eXeLearning y posicionar el cursor en un renglón vacío entre dos párrafos, donde se desea integrar el video.
- Presionar el ícono Insertar/editar medio embebido (al lado del botón de imágenes).
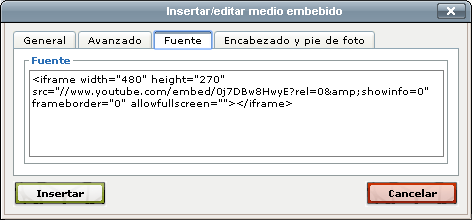
- Presionar la pestaña Fuente.
- Pegar el fragmento de código HTML copiado desde Youtube en la ventana del editor y presionar el botón Insertar.

Procedimiento para embeber videos en eXeLearning.
En el entorno de edición se observará un recuadro amarillo. Para comprobar si el video quedó correctamente embebido, apruebe los cambios mediante el tilde y accederá a la vista de diseño. Allí debe visualizarse un fotograma del clip y el botón de reproducción.
El resultado de esta acción es similar al siguiente ejemplo. El video fue embebido en la segunda fila de una tabla contenedora, en medio de las filas de título y de epígrafe:
| Título: Le cinquieme element |
| Epigrafe: LeeLoo utilizando un diccionario de imágenes en "El quinto elemento", película francesa dirigida por Luc Besson. Fragmento disponible en:<www.youtube.com/>. |
Importante: los usuarios de Windows deberán comprobar si la versión de su sistema operativo se encuentra afectada por el fallo de seguridad de Flash, descripto en las notas complementarias del apartado Especificaciones técnicas, y en ese caso, desactivar el modo protegido tal como se indica en ese documento. Para realizar esta comprobación sugiero usar un proyecto editable vacío, ya que en caso de producirse el inconveniente, el programa se cierra sin posibilidad de salvar los cambios que haya efectuado.