La resolución de pantalla consiste en la cantidad de píxeles de ancho y alto que soporta cada interfaz de video, monitor, TV, teléfono “inteligente” (smartphone) o dispositivo móvil. La resolución configura el escenario visible de cada pantalla.
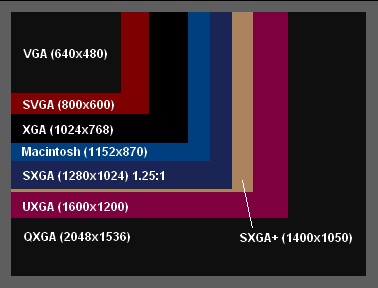
Resoluciones de pantalla

El tamaño estándar recomendado para el diseño de páginas web es el SVGA de 800 x 600 píxeles, a fin de brindar soporte a los usuarios que aún utilizan esta resolución de pantalla.
Generalmente en nuestras computadoras utilizamos resoluciones más amplias (1024 x 768px, 1280 x 1024px, etc.) pero algunos monitores o placas de video no pueden mostrar en la pantalla más que 800 x 600 píxeles, por lo que esta medida se sigue considerando como el tamaño estándar para la Red aunque para la mayoría de los casos haya quedado obsoleto.
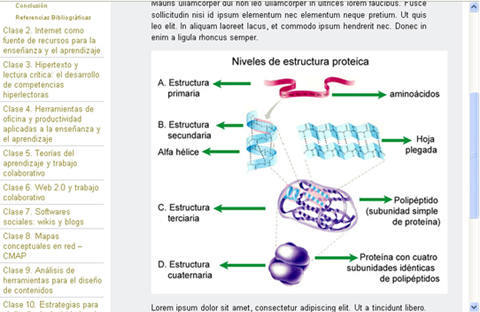
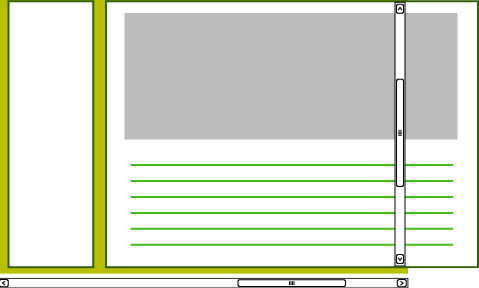
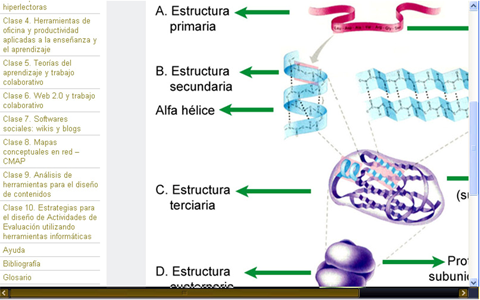
Si diseñamos un MDM excediendo ese ancho, la página web, sus imágenes y los renglones de texto ya no disponen del espacio necesario para reproducirse en su totalidad dentro del área de un monitor configurado con esa resolución. En ese caso aparece una barra de desplazamiento horizontal (scroll) en la parte de abajo del navegador, lo que genera incomodidad para la lectura y una experiencia de usuario muy deficiente.