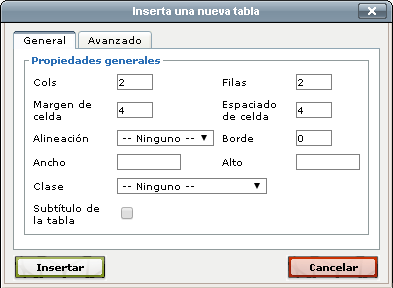
Las tablas se insertan en un renglón vacío dentro del iDevice de texto libre. Desde el ícono “Inserta una nueva tabla” se puede configurar la cantidad de columnas y filas.

El atributo Margen de celda determina la cantidad de píxeles de espaciado entre el contenido y el borde de cada celda, en tanto que Espaciado de celda configura la separación entre celdas contiguas. Conviene asignar algunos píxeles de espaciado en estos parámetros para que el contenido de cada celda no se confunda con el de las celdas aledañas.
Al crear una nueva tabla se activan otros íconos en la barra de herramientas que permiten agregar o eliminar filas y columnas, combinarlas o editar las propiedades de una de las celdas en particular, del mismo modo que se editan las tablas en un documento de Word.
El Borde establece el ancho en píxeles de las líneas de separación para cada celda. Si no deseamos que se dibujen esas líneas divisorias que dan tan mal aspecto a las tablas, hay que poner “0” como valor de borde. En su lugar, conviene diferenciar las categorías de filas o columnas utilizando un color de fondo distinto para las celdas pares e impares.
El Ancho y Alto de las tablas se pueden estipular en cantidad de píxeles o porcentajes, pero no asignaremos valores en píxeles para que el contenido de las celdas fluya y se adapte automáticamente al espacio disponible según el ancho de la resolución de pantalla de cada dispositivo en el que se vaya a reproducir el MDM. En cambio, se puede asignar un porcentaje de ancho (%) si el resultado deseado consiste en reducir las dimensiones de la tabla respecto de los márgenes laterales.
Desde la pestaña Avanzado se pueden configurar varios parámetros adicionales como el color de fondo de cada celda, los bordes, o si deseamos poner una imagen de fondo en la celda.
Una vez diseñada la estructura de la tabla y sus atributos, se copia y pega el texto correspondiente a cada celda con el método de pegar texto sin formato y se aplican variaciones tipográficas si desean un estilo de texto diferente del que se aplica por defecto.
Es muy importante integrar las tablas en modo texto y no como imágenes, por varios motivos. En primer lugar, porque los buscadores web no podrán indexar el texto contenido en una imagen, también para no incrementar innecesariamente el peso del sitio web ya que el texto ocupa unos pocos bits y los archivos de imagen son más pesados. El texto en una imagen no se puede seleccionar ni copiar y además, pierde legibilidad y fluidez (ya no fluirá libremente para adaptarse al espacio disponible en cada tipo de pantalla y dispositivo).
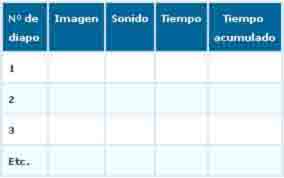
| Nº de diapo |
Imagen | Sonido | Tiempo | Tiempo acumulado |
| 1 | ||||
| 2 | ||||
| 3 | ||||
| Etc. |
Modo correcto: texto integrado en una tabla.