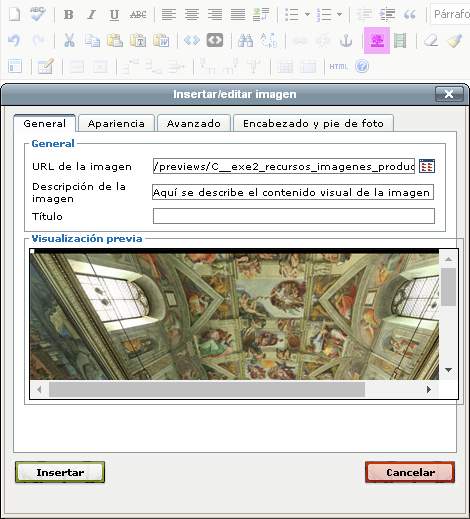
Las imágenes se introducen en los iDevices de texto libre, utilizando el ícono Insertar/editar imagen (en la siguiente imagen está destacado en color violeta):

Importante: los formatos de imágenes recomendados para edición web son: JPG, GIF y PNG. Utilizar imágenes con otras extensiones de archivo puede comprometer la visualización de estos gráficos, según el navegador y la tecnología de servidor que se utilicen.
Hay distintos métodos de inserción:
Si la imagen tiene un ancho considerable (más de 190 píxeles y un máximo de 480 píxeles), lo más conveniente será insertarla en un renglón vacío en medio de dos párrafos, tal como aparece la imagen anterior en esta página. Luego podremos asignar la alineación deseada con los mismos íconos que regulan la alineación del texto.
En cambio, si la imagen tiene un ancho reducido (190 píxeles o menos), podemos integrarla a uno de los lados del párrafo.
El criterio para componer imágenes y texto con esta combinación consiste en que la imagen no sobrepase el 40% del ancho disponible en la menor de las resoluciones de pantallas estándar, es decir, los 480 píxeles de una pantalla de teléfono móvil. Si la imagen lateral mide más de 190 píxeles de ancho, el espacio disponible para los párrafos a la izquierda o a la derecha será muy estrecho: dificultará su lectura y se crearán espacios muy amplios entre las palabras.
 Texto de ejemplo para demostrar la relación de las imágenes laterales con los párrafos aledaños: Lorem ipsum ad his scripta blandit partiendo, eum fastidii accumsan euripidis in, eum liber hendrerit an. Qui ut wisi vocibus suscipiantur, quo dicit ridens inciderint id. Quo mundi lobortis reformidans eu, legimus senserit definiebas an eos. Eu sit tincidunt incorrupte definitionem, vis mutat affert percipit cu, eirmod consectetuer signiferumque eu per. In usu latine equidem dolores. Quo no falli viris intellegam, ut fugit veritus placerat per. Lus id vidit volumus mandamus, vide veritus democritum te nec, ei eos debet libris consulatu. No mei ferri graeco dicunt, ad cum veri accommodare. Sed at malis omnesque delicata, usu et iusto zzril meliore. Dicunt maiorum eloquentiam cum cu, sit summo dolor essent te. Fin del párrafo de ejemplo.
Texto de ejemplo para demostrar la relación de las imágenes laterales con los párrafos aledaños: Lorem ipsum ad his scripta blandit partiendo, eum fastidii accumsan euripidis in, eum liber hendrerit an. Qui ut wisi vocibus suscipiantur, quo dicit ridens inciderint id. Quo mundi lobortis reformidans eu, legimus senserit definiebas an eos. Eu sit tincidunt incorrupte definitionem, vis mutat affert percipit cu, eirmod consectetuer signiferumque eu per. In usu latine equidem dolores. Quo no falli viris intellegam, ut fugit veritus placerat per. Lus id vidit volumus mandamus, vide veritus democritum te nec, ei eos debet libris consulatu. No mei ferri graeco dicunt, ad cum veri accommodare. Sed at malis omnesque delicata, usu et iusto zzril meliore. Dicunt maiorum eloquentiam cum cu, sit summo dolor essent te. Fin del párrafo de ejemplo.
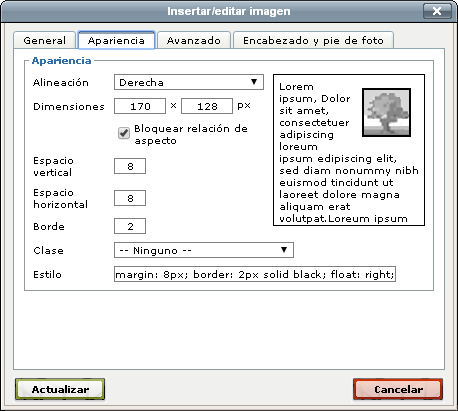
Para lograr este resultado hay que insertar el archivo gráfico al inicio del párrafo, activar la pestaña de Apariencia en la ventana de Insertar/ Editar imagen y asignar la alineación izquierda o derecha.
También se puede establecer un área de seguridad que añade un margen vertical y horizontal, creando un espacio de separación entre el texto adyacente y las figuras. Asimismo, es posible asignar un borde a toda la imagen en aquellos casos en los que su perímetro no se diferencia del color de fondo de la página web.

En algunas situaciones será necesario realizar un diseño más elaborado, por ejemplo, crear composiciones de más de una imagen o integrar los gráficos dentro de un contenedor que reúna a la imagen, el título y el epígrafe.
En esos casos, es posible insertar la/s imagen/es dentro de celdas de tabla sin bordes, aplicando los criterios detallados en el apartado sobre diseño de tablas.
| Título de la imagen |
        |
| Demo composición con varias imágenes. Texto de epígrafes y fuente de procedencia (URL y enlace externo). |
Anclaje y documentación
Como ya hemos comentado, la comunicación didáctica de las imágenes logra mayor efectividad si se reduce su polisemia mediante el anclaje de textos que verbalicen el contenido visual: los títulos y los epígrafes son los elementos más apropiados para concretar esta función.
Asimismo, el epígrafe es el espacio ideal para declarar la fuente de procedencia de las imágenes cuando las escaneamos de algún libro o las obtuvimos en algún sitio de Internet. El texto de la URL se puede escribir con el método abreviado definido en la actividad de integración de textos. Lo importante es que el hipervínculo direccione a la url completa y se abra en una ventana aparte (opción _blank).
Si por una cuestión de dimensiones mínimas no se pudiera adjuntar la fuente de procedencia en el epígrafe, recuerden documentar estos datos con un enlace en la sección de Referencias, después de las citas bibliográficas.
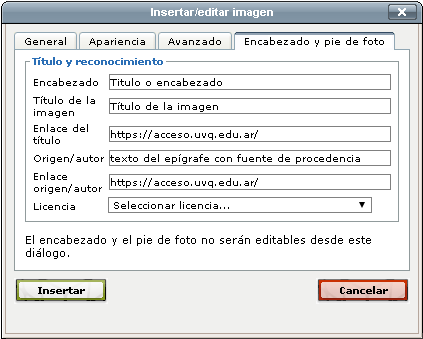
En eXe es posible incorporar el título, epígrafe, datos de autoría y un enlace a la URL de procedencia de las imágenes. Esta información se especifica desde la pestaña Encabezado y pie de foto y debe incluirse al momento de integrar la imagen. No es posible agregarlos cuando la imagen ya fue emplazada en la página, porque el código HTML que se genera es muy diferente si se contempló o no esta característica. En cambio, el diseño tipográfico de esos textos asociados se aplica desde el entorno de edición luego de incorporar la imagen, y no desde el cuadro de Insertar/editar imagen.

Un componente de accesibilidad web que no debe faltar es la Descripción de la imagen, ya que es la forma que tienen los no videntes para conocer el contenido visual de los archivos que se integran en los MDM.

Compruebe las diferencias entre esta imagen lateral y la anterior:
En este ejemplo se integró la imagen junto a su título, epígrafe y un enlace. Estos datos textuales se incorporaron desde la pestaña Encabezado y pie de foto al momento de agregar la imagen en el iDevice de texto libre, en tanto que el diseño tipográfico se efectuó al salir de la ventana de Insertar/editar imagen.
Texto de ejemplo para demostrar la relación de las imágenes laterales con los párrafos aledaños: Lorem ipsum ad his scripta blandit partiendo, eum fastidii accumsan euripidis in, eum liber hendrerit an. Qui ut wisi vocibus suscipiantur, quo dicit ridens inciderint id. Quo mundi lobortis reformidans eu, legimus senserit definiebas an eos. Eu sit tincidunt incorrupte definitionem, vis mutat affert percipit cu, eirmod consectetuer signiferumque eu per. In usu latine equidem dolores. Quo no falli viris intellegam, ut fugit veritus placerat per. Lus id vidit volumus mandamus, vide veritus democritum te nec, ei eos debet libris consulatu. No mei ferri graeco dicunt, ad cum veri accommodare. Sed at malis omnesque delicata, usu et iusto zzril meliore. Dicunt maiorum eloquentiam cum cu, sit summo dolor essent te. Fin del párrafo de ejemplo.
Otros recursos de integración de imágenes
Además de los métodos ya descriptos, eXe dispone de dos iDevice especiales para integrar imágenes: las Galerías de imágenes y la Lupa.
- Las galerías sólo se justifican cuando las distintas imágenes componen un sentido de lectura secuencial y cada una se relaciona con las demás. Este efecto logra mejor integración si todos los gráficos y figuras tienen dimensiones similares, emulando una proyección de diapositivas.
- En cuanto a la imagen ampliada de la Lupa, es un efecto muy llamativo y resulta tentador usar este recurso cuando tenemos imágenes muy grandes, pero en la práctica, muy rara vez existe una razón de uso que lo justifique: ampliar algún mapa geográfico demasiado elaborado o aumentar una imagen microscópica, por caso. En cambio, integrar con ella a los gráficos bimedia que contienen textos es un ejemplo de uso inapropiado, porque la experiencia de lectura es muy dificultosa. Para esas imágenes que exceden las dimensiones de 480 píxeles de ancho existen otros recursos de integración.